[CSS,HTMLのみ] ハンバーガーメニューをスライド方式にする
ハンバーガーメニューをスライド方式に改造してみた🍔
今までのハンバーガーメニューの変遷
そもそもが、「QooQ」のナビバーを活かしての導入だったのと、
detailsタグとsummaryタグでのアコーディオンタイプの開閉が必須だった。
第一弾🍔 最初の状態

QooQ ハンバーガー 風 アコーディオンメニュー - Blogger メモ帳 月夜ニ君ノ音想フ♪
Blogger QooQ ナビゲーションバーをハンバーガー風アコーディオンメニューにする🍔
その結果、メニューが、下方向に展開される感じになっていた。
第二弾🍔 変更前の状態
![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに - Blogger メモ帳 月夜ニ君ノ音想フ♪](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)
[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに - Blogger メモ帳 月夜ニ君ノ音想フ♪
ハンバーガーメニュー開閉ボタンのカスタマイズ。ナビゲーションバーをヘッダーに統合。
第三弾🍔 メニューが右からスライドしてくるようにする
色んなサイトを覗いてみると、メニューが横からスライドしてくる感じなんだよね。
「JavaScript」「jQuery」は使いたくないので、こちらを参考にさせて戴いた。。🙏

JavaScript不要!CSSだけでハンバーガーメニューを実装する方法 | ビジネスとIT活用に役立つ情報(株式会社アーティス)
スマートフォンサイトでよく使われるメニューに三本線で表示されている「ハンバーガーメニュー」が挙げられます。 ハンバーガーメニューを実装するのはCSSとJavaScript、もしくはjQueryを使用することが多いですが、...
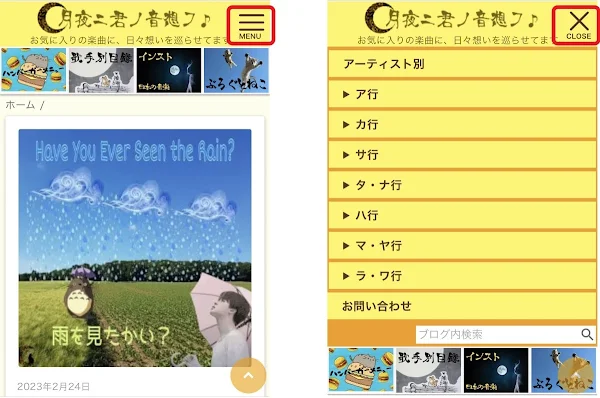
現在のメニューは、動画にしてみました。
[CSS]ハンバーガーメニュー開閉ボタン
前回作成したデザインをそのまま活かすことにした。
「z-index: 90;」を指定することによって、重なりをメニューより上にする。
#header-nav-label {
display: flex;
width: 40px;
float: right;
position: relative;
align-items: center;
cursor: pointer;
margin-right: 3px;
z-index: 90;
}
#header-nav span{
position: absolute;
content: "";
display: block;
height: 3px;
width: 35px;
border-radius: 3px;
background: $(brand.subfont);
transition: .4s;
}
#header-nav span:nth-of-type(1) {
top: -45px;
}
#header-nav span:nth-of-type(2) {
top: -35px;
}
#header-nav span:nth-of-type(3) {
top: -25px;
}
#header-nav span:nth-of-type(3)::after {
content:"MENU";
color: $(brand.subfont);
font-weight: bold;
text-align: center;
position: absolute;
font-size: 9px;
left: 0px;
top: 5px;
}
#header-nav-button:checked ~ #header-nav-label span:nth-of-type(1) {
top: -44px;
transform: translateY(7px) rotate(-45deg);
width: 90%;
}
#header-nav-button:checked ~ #header-nav-label span:nth-of-type(2) {
top: -30px;
transform: translateY(-7px) rotate(45deg);
width: 90%;
}
#header-nav-button:checked ~ #header-nav-label span:nth-of-type(3) {
background: transparent;
}
#header-nav-button:checked ~ #header-nav-label span:nth-of-type(3)::after {
content:"CLOSE";
}
[CSS]メニュー部分の変更
前回、手こずった、[HTML]部分は、そのまま使用できている。
デザインを大幅改定し、メニュー[CSS]部分は全面的に変更した。(参考サイトより)
なお、アコーディオン開閉部分、及び、検索ボックス等の微調整を行った。
#header-nav-content{
overflow: auto;
display:flex;
flex-flow: column;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 80;
background-color: #fff462;
}
#header-nav-content ul {
flex-flow: column;
padding: 70px 10px 0;
}
#header-nav-content ul li {
margin-left: 0em;
margin-right: 0em;
width: 89%;
border-bottom: solid 1px #72640c;
list-style: none;
}
#header-nav-content ul li a {
display: block;
width: 100%;
font-size: 15px;
box-sizing: border-box;
color:#72640c;
text-decoration: none;
padding: 9px 0 10px 0;
position: relative;
text-align: left;
}
#header-nav-content ul li summary {
width: 100%;
padding: 9px 0 10px 15px;
text-align: left;
}
#header-nav-content ul li p {
width: 100%;
padding: 5px 0 5px 20px;
border-bottom: solid 1px #72640c;
}
#header-nav-content ul li a::before {
content: "";
width: 7px;
height: 7px;
border-top: solid 2px #72640c;
border-right: solid 2px #72640c;
transform: rotate(45deg);
position: absolute;
right: 1px;
top: 16px;
}
#search-box-form {
margin: 6px 0 6px 0 ;
}
こちらで、開始時のメニューを画面外に飛ばし、非表示としている。
#header-nav-content {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 100%;
z-index: 80;
background-color: #fff462;
transition: all 0.5s;
}
こちらで、ボタンが押された時、メニューを表示している。
#header-nav-button:checked ~ #header-nav-content {
left: 0;
}
これで、ハンバーガーメニューがスライドして表示されるようになるって凄くない?
この実装方式を解説してるサイトが、ググると結構見つかるんですが、感動してしまったわ。
アコーディオン部分のマーカーを変更する
何も指定しないと、「▶︎」「▼」が表示されるんですが、どうも解りづらい?
「+」「‐」の方が解りやすいかもなぁ、っと、変更した。
こちらを参考にさせて戴いた。。🙏
【CSS不要!】HTML5のdetails/summaryタグを使ったアコーディオンメニュー
HTML4.01以前のコーディングでは、アコーディオン(開閉式)のメニューを実装するためには、JavascriptやjQueryなどを使って組み込む必要がありました。CSS3.0が登場すると、アニメーション的な動きのある表現が、CSSだけでも実装できるようになり、プログラミングの知識が無くても手軽にインタラクティブな表現ができるようなりました。
参考サイトのままだと、記号が文字化けしてしまうので、
「Unicode変換」にてコード変換する。
「+」は「¥uff0b」、「-」は「¥uff0d」となるが、ここから文字「u」を
削除したコード「¥ff0b」「¥ff0d」を記載すると文字化けしない。
(「¥」マークが、ブラウザによって文字化けする?ようなので全角文字にしてあります)
summary::-webkit-details-marker {
display: none;
}
summary:before {
content: "¥ff0b";
}
details[open] summary:before,
summary details[open] summary:before {
content: "¥ff0d";
}
追記
ここのところ、黙々としたメンテナンス作業も一段落。というか飽きてしまって、
テンプレートさわりたい病が出てきたわけさ。。「見出し」とかもろもろ装飾してしまった。
そして、、必殺ハンバーガーメニュー改造に取り掛かってしまったんだな。
うむ、それにしても、、、「為せば成る」
・・・ものですね。。けっこう、感無量な自己満足?!(笑)