JetTheme main.js をインライン化してみる
やっぱり、自動目次の"_"(アンダーバー)だらけのURLは、よろしくないかもなぁ。
文字数がかぶらなきゃ、上手く飛ぶからってのは、邪道すぎるわね。
「main.js」をインライン化して不具合箇所を削除する
こちらの巨匠たちに伝授戴いた。。🙏

Blogger無料テンプレート「JetTheme」のHTML設定について - after work lab
はじめに 前回の記事では「JetTheme」の管理画面の設定について説明しましたが、今回はHTMLの設定について解説したいと思います。この部分を設定しておかないと、SEOで損する恐れが出るので、一度ご覧になると良いかと思います。
ジャバスクリプトのインライン化の方法から分からない。
そういうことですかぁ。。
インラインスクリプトで、JavaScriptを読み込む【自分のためにJavaScriptを学び直す その1】 | バナナのキモチ
最近は徐々に暖かくなり、春の訪れと共に花粉を感じ恐怖しているバナナです。
どうやら、、<script>ここに処理</script>を書けばいいようなんですが、、
「main.js」って??「JetTHeme(V2.9)」では、最後の方にあった。
<script src='https://cdn.jsdelivr.net/gh/jettheme/js@0.5.5/main.js'/>
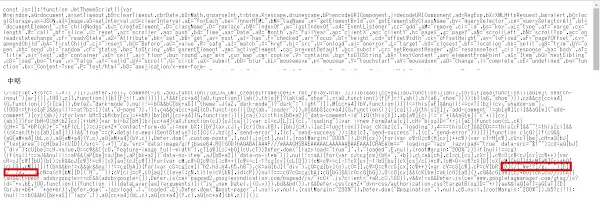
これを、インライン化すればいいわけですね。。リンクを開いてみるとこーいう感じ。
巨匠たちによると、赤で囲んだ箇所がよろしくないらしい。。確かに笑われてる感じ?!(笑)
「V[D](/[^\w!?]/g,"_")[D](/__/g,"_")」
(「js@0.5.5/main.js」では、上記になってました)
そこを削除して、<script>タグで挟むんですが、このままだと、エラーになる。
ああ、またこいつかぁ。。エスケープ文字
変換しちまえ!とか思ったんですが、実際、それでも動きましたが、、
「JavaScrip」だからなぁ。。こちらの書き方が正しいようです。
JavaScriptでのCDATAセクションの書き方を学ぶ

JavaScriptでのCDATAセクションの書き方を現役エンジニアが解説【初心者向け】 | TechAcademyマガジン
初心者向けにJavaScriptのCDATAセクションの書き方について現役エンジニアが解説しています。CDATAはXMLの仕様で、通常文字として扱うことを意味します。反対にPCDATAは解析されるべきタグなどを意味します。CDATAセクションはHTMLのコメントで囲みながら書くようになっています。
よくテンプレートで見かけてたコレって「CDATAセクション」って言うんですね。
<script>
//<![CDATA[
・・・削除後「main.js」のコードを記載・・・
//]]>
</script>
※「type="text/javascript"」は、不要のようです。。
このコードに置き換えれば、無事、リンクに漢字が表示されるようになりました。
但し、ダメな文字もあるようだなぁ。
「その他の<iframe>には、ひたすら「loading=”lazy”」を追記。」
という表題なんですが、、
タグにならないよう、半角の「<>」(小なり、大なり)は、全角にしてたんですが
当初、半角の「"」(ダブルクォーテーション)を使ってしまってたんですね。
すると、、リンクがそこまでで切れてしまう。
https://lunablu37.blogspot.com/2023/01/blogger-qooq-bundlecss.html#%E3%81%9D%E3%81%AE%E4%BB%96%E3%81%AE%EF%BC%9Ciframe%EF%BC%9E%E3%81%AB%E3%81%AF%E3%80%81%E3%81%B2%E3%81%9F%E3%81%99%E3%82%89%E3%80%8Cloading=
全角の「”」(ダブルクォーテーション)にすると、最後まで表示されるようです。
https://lunablu37.blogspot.com/2023/01/blogger-qooq-bundlecss.html#%E3%81%9D%E3%81%AE%E4%BB%96%E3%81%AE%EF%BC%9Ciframe%EF%BC%9E%E3%81%AB%E3%81%AF%E3%80%81%E3%81%B2%E3%81%9F%E3%81%99%E3%82%89%E3%80%8Cloading=%E2%80%9Dlazy%E2%80%9D%E3%80%8D%E3%82%92%E8%BF%BD%E8%A8%98%E3%80%82
まあ、記号系って、けっこう使っちゃいけない、使わない方がいい世界なんだよね、多分。
そもそも、こんな長ったらしい表題をつけていまった私が悪いんですな。
他にもありそうですが、そこは許容範囲だと思います。
追記
昔のプログラマって、鬼のようにテストさせられたんですわ。
分岐網羅はもちろん、ロジック通ったか確認するカバレジなんて100%にしろとか。
お堅いバンク系は、本番でバグ出すとかありえない、ニュースになるのでね。
テストにはかなりの工数をかけるんだが、工程が進むにつれ、
バグの潜み具合も巧妙になってきて、なかなか見つからないのよね。
テストで見つける分には重宝されるわけで、小姑のようになっちまう。
そんな中で、長年仕事してきたんで、ついつい、テストし過ぎてまう。
昨今「軽微なバグ修正しました」的、日々やってくるアップデートの世界には
驚愕してしまうんだな、世の中の変化に、なかなかついて行けないのである。







![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)