[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに
ハンバーガーメニュー開閉ボタンをオシャレにアレンジしてみよう♪♪
もう少し本格的なハンバーガーメニューにしてみたい
まあ、以前から、使い勝手があまり良くないことは重々承知していたんですが、
なかなか、手を付けられずにいた。。やっとこさ、重い腰を上げる?!(笑)
変更前の状態は、こちらで、、、

QooQ ハンバーガー 風 アコーディオンメニュー - Blogger メモ帳 月夜ニ君ノ音想フ♪
Blogger QooQ ナビゲーションバーをハンバーガー風アコーディオンメニューにする🍔
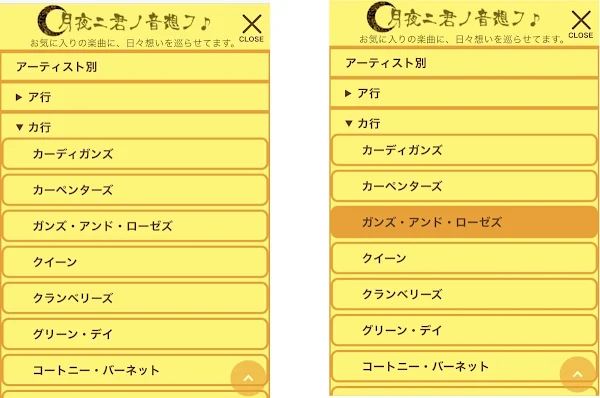
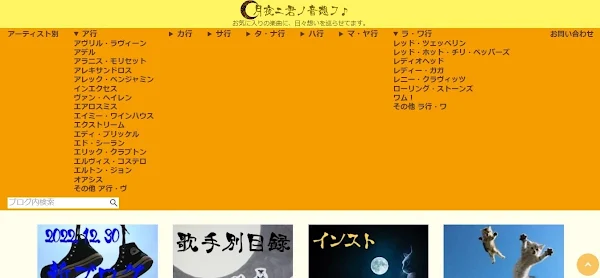
カスタマイズ後は、こちらになってます♪
検索ボックスもナビバーに埋め込んでしまえ
こちらの達人に、伝授戴いた。。🙏

【QooQ】ナビゲーションバーの中に検索ボックスを埋め込む | ふじろじっく
検索ボックスの置き場所をカスタマイズ
これを機に、PC用メニューを展開した状態に戻しました。
まずは、ハンバーガーメニュー開閉ボタンのデザイン決定
色んなモバイルサイトを覗いてみたんですけど、、
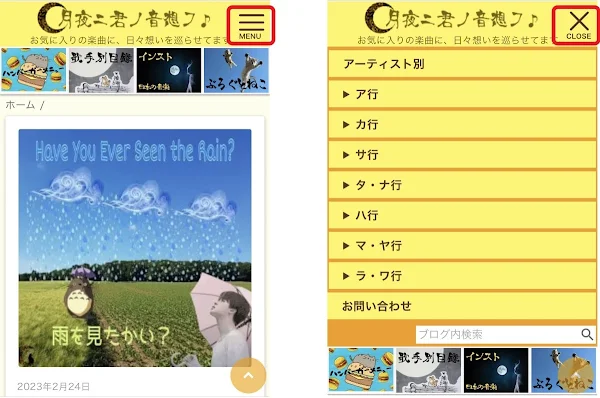
【閉じてる状態】「三本線」の下に、「MENU」が表示されている。
【開いてる状態】「バツ印」の下に、「CLOSE」が表示されている。
っという、ボタンが気に入ってしまったわけです。。無謀にも?!(笑)
こちらの達人に、デザイン(CSS)を伝授戴いた。。🙏
MENUがCLOSEに | 動くWebデザインアイディア帳
MENUがCLOSEに
こちらの達人に、QooQのカスタマイズ方法を伝授戴いた。。🙏

【QooQ】ナビバー開閉ボタンのカスタマイズ | ふじろじっく
お手軽カスタマイズでナビバーボタンをカッコよくしてみよう
開閉ボタンをヘッダーに表示したい
「QooQ」には、ナビゲーションバーがあり、そこにリンク等が表示される仕様になっており、
当初、開閉ボタンのみをヘッダー部分に表示するという方法をとってみた。
そうすると、開閉ボタンを変化させることができなくなってしまったわけです。
確かに<input>と<label>タグの記載位置だけ別にしてもメニューは作動しないよね。
ならば、ヘッダーに持ってってしまえ
現在の設定は、ヘッダーにPIN画像を指定して、その下に説明文を表示している状態。
その下に、ナビゲーション部分をまるっと挿入しました。(赤字が挿入部分)
「HTML」はこんな感じになってます。
<div id='header'>
<b:section id='ヘッダー' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='和訳 日本語訳 月夜ニ君ノ音想フ♪ (Header)' type='Header' version='1'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>https://blogger.googleusercontent.com/img/a/AVvXsEgNVyZdgBe3vBNGdGFZMrDtLi8JzNKCJ4h9hChzglYWZ96wQrfdtRkoVY3zOS_5XylxXCZpPPCSD8oMj0On4YOA4Al6ADJK305foBaKkSb09D_ZEGocYmqhkHlLzLvgJii_1fgplDdWWTUdqQemyzTOTKvn_sIgZjqAQnqoWHXbhPMGPaplDisSHDEkhA=s300-rw</b:widget-setting>
<b:widget-setting name='displayHeight'>45</b:widget-setting>
<b:widget-setting name='sectionWidth'>1059</b:widget-setting>
<b:widget-setting name='useImage'>true</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='imagePlacement'>BEFORE_DESCRIPTION</b:widget-setting>
<b:widget-setting name='displayWidth'>300</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:useImage'>
<b:if cond='data:imagePlacement == "BEHIND"'>
<div expr:style='data:useImage ? "background-image: url(\"" + data:sourceUrl + "\"); " : ""' id='header-inner'>
<div class='container'>
<b:include name='header-title'/>
<b:include name='description'/>
</div>
</div>
<b:else/>
<div id='header-img-wrapper'>
<a expr:href='data:blog.homepageUrl'>
<img expr:alt='data:title' expr:src='data:sourceUrl' id='header-img'/>
</a>
</div>
<b:if cond='data:imagePlacement == "BEFORE_DESCRIPTION"'>
<div class='container'>
<b:include name='description'/>
</div>
</b:if>
<div id='header-nav'>
<input id='header-nav-button' type='checkbox'/>
<label for='header-nav-button' id='header-nav-label'><span/><span/><span/></label>
<div id='header-nav-content'>
<ul>
<li><a href='https://moon3756.blogspot.com/p/blog-page.html'>アーティスト別</a></li>
<li><details><summary>ア行</summary><p><a href='https://moon3756.blogspot.com/p/avril-lavigne-lyrics-japanese.html'>アヴリル・ラヴィーン</a></p>・・・<p><a href='https://moon3756.blogspot.com/p/blog-page.html#ア行'>その他 ア行・ヴ</a></p></details></li>
<li><details><summary>カ行</summary><p><a href='https://moon3756.blogspot.com/p/cardigans-lyrics-japanese-translation.html'>カーディガンズ</a></p>・・・<p><a href='https://moon3756.blogspot.com/p/blog-page.html#カ行'>その他 カ・ガ行</a></p></details></li>
<li><details><summary>サ行</summary><p><a href='https://moon3756.blogspot.com/p/sia-lyrics-japanese-translation.html'>シーア</a></p>・・・<p><a href='https://moon3756.blogspot.com/p/blog-page.html#サ行'>その他 サ・ザ行</a></p></details></li>
<li><details><summary>タ・ナ行</summary><p><a href='https://moon3756.blogspot.com/p/taylor-swift-lyrics-japanese-translation.html'>テイラー・スウィフト</a></p>・・・<p><a href='https://moon3756.blogspot.com/p/blog-page.html#タ行'>その他 タ・ダ・ナ行</a></p></details></li>
<li><details><summary>ハ行</summary><p><a href='https://moon3756.blogspot.com/p/heart-band-lyrics-japanese-translation.html'>ハート</a></p>・・・<p><a href='https://moon3756.blogspot.com/p/blog-page.html#ハ行'>その他 ハ・バ・パ行</a></p></details></li>
<li><details><summary>マ・ヤ行</summary><p><a href='https://moon3756.blogspot.com/p/michael-jackson-lyrics-japanese.html'>マイケル・ジャクソン</a></p>・・・<p><a href='https://moon3756.blogspot.com/p/blog-page.html#マ行'>その他 マ行・ヤ</a></p></details></li>
<li><details><summary>ラ・ワ行</summary><p><a href='https://moon3756.blogspot.com/p/led-zeppelin-lyrics-japanese-translation.html'>レッド・ツェッペリン</a></p>・・・<p><a href='https://moon3756.blogspot.com/p/blog-page.html#ラ行'>その他 ラ行・ワ</a></p></details></li>
<li><a href='https://moon3756.blogspot.com/p/contact.html'>お問い合わせ</a></li>
<!--検索ボックス-->
<li><form action='/search' id='search-box-form' method='get'>
<input expr:value='data:view.isSearch ? data:view.search.query.escaped : ""' id='search-box-text' name='q' placeholder='ブログ内検索' required='required' type='text'/>
<input name='max-results' type='hidden' value='10'/>
<button id='search-box-submit' title='検索' type='submit'><svg><use xlink:href='#ic_search_black_24dp'/></svg></button>
</form></li>
</ul>
</div>
</div>
</b:if>
太字の部分が「開閉ボタン」の部分で、</span></span></span>が3本線を意味する。
リンク要素をボタン形状にする
タッチパネルの操作的にリンク要素の上下が近すぎて、あまり宜しくなかった。
モバイルのみ、リンク要素をボタン形状にすることで、選択範囲を拡大することにした。
こちらの達人に、伝授戴いた。。🙏

aタグを親要素のサイズに合わせるやり方と、aタグをbutton状にする調整法まとめ | yanagi's memo
管理上、ナビゲーション(#navigation)部分は、すべて「#header-nav」に変更し、
「ヘッダー」に含まれる感じにした。 現在の「CSS」はこんな感じになってます。
#header-nav{
background: $(brand.subcolor);
}
#header-nav a{
color: inherit;
}
#header-nav-button, ※PCではメニューボタン非表示
#header-nav-label{
display: none;
}
#header-nav-content ul{
display: flex;
flex-wrap: wrap;
}
#header-nav-content li{
margin-left: 1em;
margin-right: 1em;
list-style: none;
font-weight: bold;
text-align: left;
}
#header-nav-content li a{
font-size: 16px;
font-weight: bold;
color: $(brand.subfont);
}
#header-nav-content li:nth-child(9) { ※PC版では後ろ要素2つは右寄せ
margin-left: auto;
}
#header-nav-content li a:hover {
background-color: $(brand.color);
color: $(brand.font);
}
/*** アコーディオンメニュー ***/
summary {
color: $(brand.subfont);
cursor: pointer;
transition: 0.2s; /* 変化を滑らかに */
}
/* ホバー時のスタイル */
summary:hover {
cursor: pointer; /* カーソルを指マークに */
background-color: $(brand.color);
}
details a:hover {
cursor: pointer; /* カーソルを指マークに */
background-color: $(brand.color);
}
@media (max-width: 768px) { ※モバイル設定
#header-nav-content{
height:0;
overflow: hidden;
width: 100%;
opacity: 0;
transition: all 0.5s ease 0s;
}
#header-nav-button:checked ~ #header-nav-content{
opacity: 1;
height: auto;
}
#header-nav-content li {
width: 100%;
background: $(brand.color);
margin: 5px 2px 0px 2px;
}
#header-nav-content li a { ※リンク要素をボタン状に
padding: 5px 20px;
display: block;
height: 100%;
color: $(brand.subfont);
}
summary { ※アコーディオンを閉じた状態の表示指定
width: 100%;
padding: 5px 20px;
}
#header-nav-content li p { ※アコーディオンを開いた状態のリンク要素の指定
height: 100%;
padding: 5px 20px;
border: solid 3px $(brand.subcolor);
border-radius: 10px;
margin-bottom: 5px;
}
#header-nav-content li:last-child { ※検索ボックス(最後の要素)の指定
background: $(brand.subcolor);
}
#header-nav-content li a:hover{ ※リンク要素選択時の設定
color: $(brand.subfont);
background-color: $(brand.subcolor);
}
#header-nav-content li p:hover{ ※アコーディオンを開いた状態のリンク要素選択時の設定
color: $(brand.subfont);
background-color: $(brand.subcolor);
}
※下記に続く。
ハンバーガーメニュー開閉ボタン部分の「CSS」
#header-nav-label { ※メニューボタン全体
float: right;
position: relative;
display: inline;
width: 40px;
align-items: center;
cursor: pointer;
margin-right: 3px;
z-index: 1;
}
#header-nav span{ ※メニューが閉じてる状態の3本線
position: absolute;
content: "";
display: block;
height: 3px;
width: 35px;
border-radius: 3px;
background: $(brand.subfont);;/*ボタンの色*/
transition: .4s;
}
#header-nav span:nth-of-type(1) { ※3本線の上のライン
top: -45px;
}
#header-nav span:nth-of-type(2) { ※3本線の真ん中のライン
top: -35px;
}
#header-nav span:nth-of-type(3) { ※3本線の下のライン
top: -25px;
}
#header-nav span:nth-of-type(3)::after { ※MENU文言
content:"MENU";
color: $(brand.subfont);
font-weight: bold;
text-align: center;
position: absolute;
font-size: 9px;
left: 0px;
top: 5px;
}
#header-nav-button:checked ~ #header-nav-label span:nth-of-type(1) { ※メニューが開いてる状態の×
top: -44px;
transform: translateY(7px) rotate(-45deg);
width: 90%;
}
#header-nav-button:checked ~ #header-nav-label span:nth-of-type(2) { ※メニューが開いてる状態の×
top: -30px;
transform: translateY(-7px) rotate(45deg);
width: 90%;
}
#header-nav-button:checked ~ #header-nav-label span:nth-of-type(3) { ※下のラインを透明に
background: transparent;
}
#header-nav-button:checked ~ #header-nav-label span:nth-of-type(3)::after { ※CLOSE文言
content:"CLOSE";
}
}
上記がボタンのデザインの箇所になりますが、調整がけっこう大変でした。
ボタン全体を通常位置より上に表示しているため、「top」の指定がマイナスとなっている。
ハンバーガーメニューボタン(閉じた状態)を、3本のラインで表示、<span>タグにて記載。
各配列の要素は、「nth-of-type(n)」にて設定する。

:nth-of-type() - CSS: カスケーディングスタイルシート | MDN
:nth-of-type() は CSS の擬似クラスで、兄弟要素のグループの中で指定された型 (タグ名) の要素を、位置に基づいて選択します。
「MENU」、「CLOSE」の文言は、3番目のラインの後ろとして
「span:nth-of-type(3)::after」により指定している。
「3本線」から「×」への変化は、1本目と2本目のラインのみで表示している。
達人たちによると、1本目と3本目のラインを使うのが基本のようなんですが、
3本目のラインを傾けると、「CLOSE」の文字も一緒に傾いてしまい、
調整するのが困難になってしまったので、3本目のラインを使用するのを止め、
透明にしてしまいました。
追記
今回カスタマイズは、何段階かの変更によって、やっとこさ実現しました。
ここ数日、色んな状態のメニューになってしまってたんですが、
①一日目:SVGメニューボタン使用、ボタンはヘッダーに表示(変化なし)。
②二日目:三本線⇒バツ印変化で、ボタンもナビバーに表示。
③三日目:三本線⇒バツ印変化で、すべてヘッダー表示。「MENU」表示変化なし。
④四日目:三本線⇒バツ印、「MENU」⇒「CLOSE」ヘッダー表示。
一つずつ問題をクリアしてゆくことで、実現できました。
まあ、当方の好みの問題であって、ユーザー的にはどの段階がよかったのやら?
まだまだ、よくあるハンバーガーメニューのように横から出て来る感じには程遠い。。
またいつか、挑戦ということで??今回はこれにて、🍔は終了なり?!(疲)