Blogger 作成ビュー「その他のフォント」全削除ができない
ポラロイド写真風トップページのタイトルを手描き風にしたいなぁ♪♪
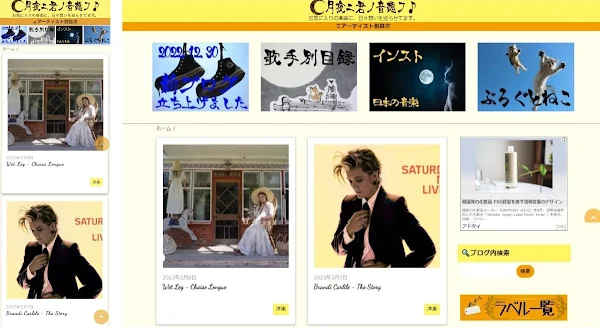
先日行った、トップページのリニューアル続編。。

QooQトップページ記事一覧を写真コレクション風に - Blogger メモ帳 月夜ニ君ノ音想フ♪
QooQトップページ記事一覧 ポラロイド写真コレクション風にカスタマイズ。
ちょっとフォントを変えて見たくなった。
こんな感じかなぁ。
こちら、、Google Fontsの「Dancing Script」というフォントで、、

Google Fonts: Dancing Script
Dancing Script is a lively casual script where the letters bounce and change size slightly. Caps are big, and goes below the baseline. Dancing Script references
記事一覧のタイトルの「CSS」に、追記しました。
.list-item-title{ /* タイトル */
font-family: Dancing Script;
font-weight: bold;
font-size: 110%;
height: 52px;
overflow: hidden;
}
正しい「Google Fonts」の使い方って??
正しい「Google Fonts」の使い方は、色んな方が書いていらっしゃいますが、
「HTML」に、リンクを追加せねばならないはずなんですが、、
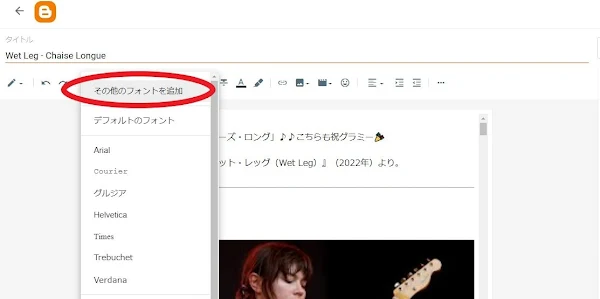
「Blogger」の作成ビューから「その他のフォント」を加えてしまうと、
自動的に「Google Fonts」が読み込まれるようになってしまうみたいなんです。
それはそれで、便利じゃんっと、思っていたわけです。
ところが、やっぱり「PageSpeed Insights」してみると、、
「レンダリングを妨げるリソースの除外」に上がってきてしまうんですよ。
「Google Fonts」って、やっぱ読み込みに時間がかかるんですねぇ。
「Google Fonts」の読み込みを止められない!
せっかくこれまで、「高速化」に努めてきたわけで、ここは諦めるかと、
「CSS」を元に戻したんですが、それだけだと何故か読み込まれてしまう。
「HTML」もサーチしてみたが、どこにも、それらしきものが見つからない。
どうやら「その他のフォント」をすべて削除しないとダメみたいだな。
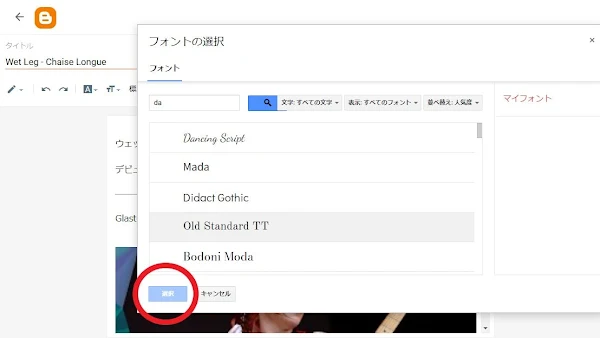
追加したフォントの右上の「×」をクリックすれば消えるはず。。
が、何か一つは選ばないと、選択のボタンが押せないという悲劇!OMG!
「×」や「キャンセル」を押しても、残ってしまうんだよぉ!!(悲)
色々、やってみて調査しましたが、マジに消せないようです。。トホホ。
同じ悩み?コミュニティに質問してる方がいました。
翻訳して観ると、、
Why can't Google fonts be removed from the blog template after adding it to posts?
投稿に追加した後、ブログ テンプレートから Google フォントを削除できないのはなぜですか?
ポストコンポーザーでフォントを追加すると、
Blogger は </head>>の上の HTMLに自動的に含めます。
編集 HTMLには表示されないため削除できません。
テンプレートを変更しても削除されません。
そうなんですよ、HTMLに、「Google Fonts」の読み込みを追加してみると、
結局、2回読み込んでしまうことになってしまうみたい。
なので、「Google Fonts」の読み込みの高速化もできない状況です。
追記
まだ、調査中ですが、今のところ、回避策が見つからない。
「Blogger」の作成ビューから、「その他のフォント」追加してしまうと、
「Google Fonts」の読み込みを止められなくなる悲報をお伝えしときます。
現在は、どうせ読んじゃうんならということで、「Dancing Script」を使ってます。
なんだかなぁ、、「高速化」ってさぁ、「理不尽な矛盾」を感じません??(難)












![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)