Blogger 関連記事 って難題?表示件数と追記の区切り
ん、なんか表示されてる件数が、設定と違う感じなんですけど、、
各投稿に「追記の区切り(moreタグ)」が必要だった。
トップページ然り、ラベル別に一覧を表示しても、表示される記事数が、
あってたり、少なくなったりする。。気のせいかと思うレベルなんですが。
こちらの達人に伝授戴いた。。🙏

Blogger日本語テーマQooQトップページ記事数が設定より少なくなる
Bloggerのメインページの記事数が設定より少なく表示されてしまう原因は、Blogger側がメインページのサイズを1MBまでに制限しているから。画像の圧縮と任意の位置に追記の区切りを挿入することで改善する。
時々、これが、きちんと入ってなかったりするんですねぇ。。トホホ。。
<!--more-->おお、容量の問題?「追記の区切り」って、以前、テンプレートによっては、
「もっと読む 」とか表示されてたんで、気にしてたんだが、昨今あまり見かけない。
こちら、だいたい入ってるんですが、時々忘れてるのよね。。黙々とメンテナンス。
しかしですねぇ、、、
ラベル毎の一覧の件数は、最大20件になってるのね。
できれば、、ホームの件数と同じ10件にしたいなぁ。
こちらの達人に伝授戴いた。。🙏

ラベルの表示件数が多い場合
「ラベル」ガジェットを追加すると、ラベルごとに一覧で表示されるのですが、多すぎます。「ラベル」の設定では件数は指定できません。...
「QooQ」だと、'data:label.url' で検索して、4カ所すべてを変更した。
「 + "?max-results=10"」を追加します。
<Before>
<a class='single-header-category-item' expr:href='data:label.url'><data:label.name/></a>
<After>
<a class='single-footer-category-item' expr:href='data:label.url + "?max-results=10"'><data:label.name/><data:postLabelsLabel/></a>
これにより、ラベル検索のURLの末尾に「?max-results=10」がついて、10件検索されるわけです。
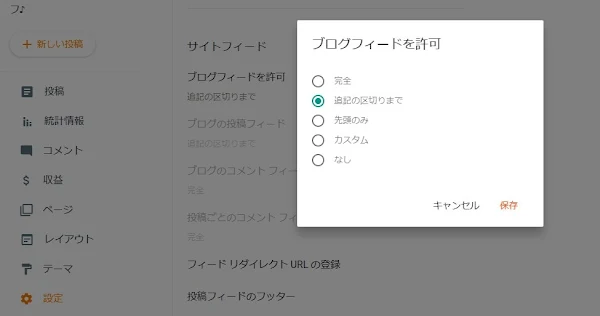
「ブログフィードを許可」も「追記の区切りまで」にしときましょう。
確かフィードを許可の設定も、「完全」にしたまんまだなぁ。。
フィードを使うスクリプトとかあると、上手く動かなくて「完全」にしちゃってたが、
「完全」にしちゃうと、「RSSリーダー」で読めちゃうから、サイトに来てもらえない、
とか言ってたよなぁ。。おそるおそる?こちらに設定し直しとく。
「設定」の「ブログフィードを許可」で、「追記の区切りまで」を選択。
どうやら今のとこ、支障は出てないようだ。。昨今、「RSSリーダー」とか使うのか?
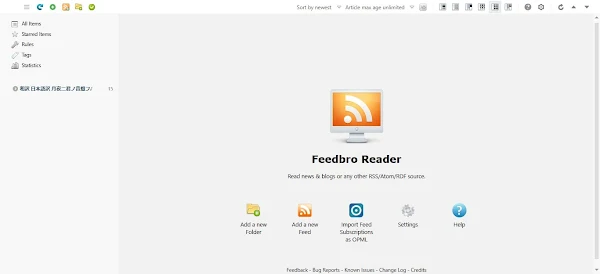
じゃぁ「RSSリーダー」で読んでみよう!
Microsoft Edgeの拡張機能『feedbro』を導入して、フィードを覗いてみた。
確かに、「完全」にしてしまうと、すべて表示されてしまうようだ。
「追記の区切りまで」にすると、「Read more »」が表示されて、、
そこをクリックすると、本ブログにリンクする。
でもね、色々やってたら、ここまで見れてしまうことが判明してしまった。
つまり、「ブログフィードを許可」で、「追記の区切りまで」にしても、
昨今の「RSSリーダー」は凄すぎて、読めてしまう。
Googleアドセンスだけ表示されない感じなんだが、、
これって、サイトにアクセスしてるのだろうか??
「QooQ」の最大の難関は、関連記事のようだなぁ。
そもそも、色々とあったようで、記事が多数検索ヒットする。時系列把握が難しい。
しかしですねぇ、、やっぱり、表示件数が合ったり、合わなかったりする。
当初は、こちらの達人に伝授戴いていた。。🙏

【QooQ】関連記事ウィジェットのカスタマイズ | ふじろじっく
QooQ用関連記事ウィジェットのデザインと機能をカスタマイズ
現在は、達人おすすめの、こちらの達人に伝授戴いている。。🙏

【Blogger】関連記事表示のお手軽プラグイン(改良版) | IB-Note
Blogger用の関連記事表示を改良したので、詳細と導入方法についてご紹介します。
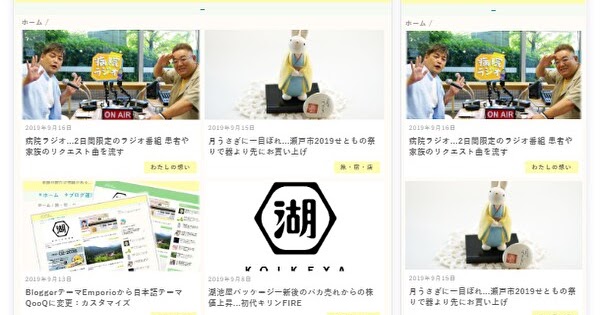
サムネイル画像は、基本Picsartでお絵描きしてるんですが、
インスタ仕様で作っていたため、正方形なんですよ。。それで、、
件数とスタイルを少々変更させて頂いて、、現在は、こうなってます。
【モバイル】
【PC】
※現在、<style>の内容は、CSSの方に記載させて頂いてます。
#related-posts {
margin: 2em 0 0;
}
.related-text {
font-size: 1.20em;
font-weight: 700;
text-align: center;
background: #fffaf0;
padding: 10px 14px;
border-bottom: 2px solid #ddd;
margin-bottom: 1em;
}
.p-container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.p-container:after {
display: block;
content: "";
width: 24%;
}
#related-posts a {
display: block;
width: 24%;
color: #444;
box-sizing: border-box;
margin-bottom: 1.5em;
transition: all .3s ease;
}
.related-img {
display: block;
width: 100%;
margin: 0;
overflow: hidden;
}
.related-img img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 0;
transition: .3s
}
.related-date {
font-size: .8em;
padding: .7em 0 .2em;
opacity: .8;
}
.related-title {
font-size: .9em;
}
#related-posts a:hover {
text-decoration: none;
}
#related-posts a:hover .related-img img {
transform: scale(1.1);
}
@media screen and (max-width:519px) {
#related-posts a {
width: 49%;
}
するとですねぇ、Youtube埋め込み形式を回避していたため、、

QooQ トップページ画像 をなんとか表示したい - Blogger メモ帳 月夜ニ君ノ音想フ♪
Blogger QooQ カスタマイズ トップページ画像の表示について、高速化のため動画の埋め込みを避ける方法。
またしても、サムネイルが表示されないわけです。やっぱ、画像貼らなきゃな。
観念して、この手を使って、すべての投稿に画像を貼りましたよぉー!
こちらの達人に伝授戴いた。。🙏

初心者がBloggerのアイキャッチ画像(featured image)を指定して表示させる方法
Bloggerの アイキャッチ 画像 featured image を 任意に 指定する方法
「style="display: none;」ですね。。
<img src="画像Url" style="display: none;" />
自作のサムネイルを作れない時には、こちらで対応してます。
追記
動画の高速化対応は、画期的だったんだが、若干、影響が出てしまった。
そもそも、きちんと画像が貼れてないのが問題だったのよね。
最初の頃は、そんなのなかった気もするんですけど、、いつのまにか、
「サムネイル画像」、「アイキャッチ画像」が、重要視されるようになってた。
うむ、これから、どうなってゆくんでしょう?人は、文字を読まなくなるのか?(困)














![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)