JetTheme 自動目次 を飛ばす苦肉の策
当ブログも好みのデザインに調整してみましょ♪♪
まずは、カラーでしょう♪
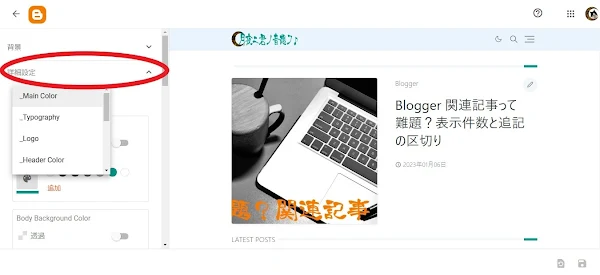
こちらから、文字色、背景色をある程度?変更できます。
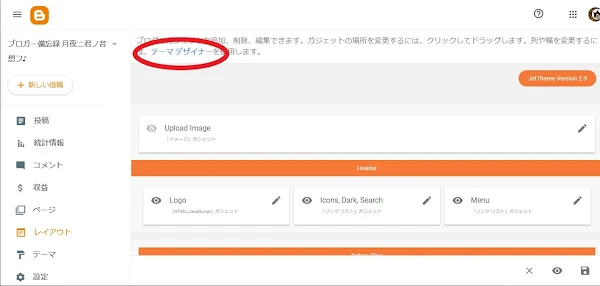
「ダッシュボード」の「レイアウト」上部の「テーマデザイナー」より。
「詳細設定」より選択。こちらはけっこう種類が多い。
但し、ダークモードがあるので、文字色は気を付けたほうがいいかもしれない。
そう、「QooQ」に慣れてしまうと、「HTML」で編集しちゃおうとするんですが、
「JetTheme」の場合、「レイアウト」ページから、けっこう編集できる感じ?
こちらの方が、Bloggerの基本的な操作のみで、色々できる気がします。
ヘッダーを固定して、タイトルロゴを作ってみよう。
とは言え、まったく「HTML」編集なしってわけにもゆかない。
こちらの達人に伝授戴いた。。🙏

【Blogger】JetTheme カスタマイズ方法一覧 | リモスキ
JetTheme を導入するにあたって、いくつかカスタマイズを行いました。当ブログでのカスタマイズ内容・修正方法をこちらで紹介していきたいと思います。
「header-animate」のみを削除して、現在、こうなってます。
<header class='sticky-top navbar py-0 navbar-expand-lg' content='itemid' id='header' itemid='#header' itemscope='itemscope' itemtype='https://schema.org/WPHeader'>
タイトルロゴに関しては、当初SVG画像に挑戦してたんですが、
SVG画像についての知識が、あまりに低レベル過ぎて、
見てもらえるとわかるんですが、月の画像(PIN)を使用してしまったんです。
まあ、ちっちゃいし大丈夫だろう的な安易な発想で、できちゃうし。
実は、こういうデメリットが、あったわけです。

SVGファイルについて | Adobe
SVGファイルは、解像度を損なわずにサイズを変更できるため、オンライングラフィックに最適です。その機能、およびメリットとデメリットを説明します。
SVGファイルは、ロゴ、イラスト、チャートなどのwebグラフィックに最適です。
しかし、ピクセルを使用していないため、高画質のデジタル写真の表示には適していません。
精細な写真には、一般的にJPEGファイルの方が適しています。
微妙な説明なんですが、実際に、PINファイルも作成してサイズを比較してみると、
SVGファイルが47Kで、PINファイルは10Kしかなく、圧縮したら5Kになったんですわ。
こりゃ、いかんなぁっということで、、今は圧縮後のPINファイルを設定してます。
設定の仕方なんですけど、なんだか不思議?少々、迷ってしまったので書いときます。
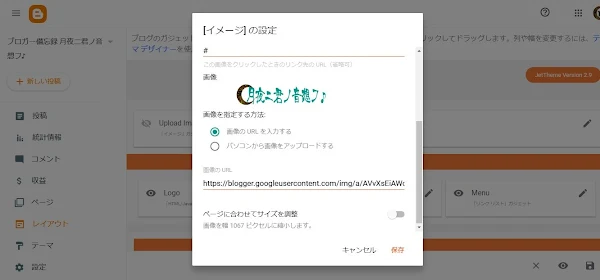
「Upload Image」ガジェットを編集で開いて、「パソコンから画像をアップロードする」で
画像をPCからアップロードして、いったん保存する。
再度、編集で開くと、下の方に、「画像のURL」が表示されるので、選択してコピー。
その「画像のURL」を、Logoの[HTML / JavaScript]ガジェットに、そのまま貼り付けます。
すると、、あら不思議じゃありません??無事、ロゴが表示されました。
カテゴリーも表示して、関連記事の変更、ナビゲーションも右寄せ。
先の達人のページより、参考にさせて頂いております。。🙏
カテゴリーに関しては、タグと同じ感じに表示でいいかなぁっということで、こうしました。
<div class='entry-category'>
<b:loop index='i' values='data:post.labels where (l => l.name contains "#") skip data:skin.vars.maxLabel' var='label'>
<b:class expr:cond='data:i == 0' name='mb-2'/>
<a class='btn jt-btn-light rounded-pill me-2 mb-2 px-3' expr:href='data:label.url.canonical + "?max-results=10"' rel='tag'><data:label.name/></a>
</b:loop>
<b:loop index='i' values='data:post.labels where (l => l.name not contains "#")' var='label'>
<b:class expr:cond='data:i == 0' name='mb-2'/>
<a class='btn jt-btn-light rounded-pill me-2 mb-2 px-3' expr:href='data:label.url.canonical + "?max-results=10"' rel='tag'><data:label.name/></a>
</b:loop>
</div>
関連記事の数は、パソコンでは1列3記事、モバイルでは1列1記事のままにしてます。
<div class='widget-title position-relative mb-3 text-uppercase fw-light'><span>" + e.title + "</span></div>" : "") + "<div class='row row-cols-md-3'>
目次が上手く飛ばない時の苦肉の策?!
今まで、「自動目次作成」を使用してなかったんですよ。
今回、装備されてるということで、使ってみてるんですが、、
こちらの達人に伝授戴いた。。🙏

Blogger無料テンプレート「JetTheme」のHTML設定について - after work lab
はじめに 前回の記事では「JetTheme」の管理画面の設定について説明しましたが、今回はHTMLの設定について解説したいと思います。 この部分を設定しておかないと、SEOで損する恐れが出るので、一度ご覧になると良いかと思います。
目次は、最初に開いた状態にしたいので、表題とともに修正しました。
「Table of conten」を、「【目次】」に、
「type='checkbox'」の後ろに、「 checked」を追加。
<Before>
<input id='toc-toggle' class='d-none' autocomplete='off' type='checkbox'/><label for='toc-toggle' class='toc-toggler d-flex align-items-center'><span class='fw-light pe-3'>Table of content</span><span class='dropdown-toggle ms-auto'></span></label>" + e.map(function (data, i) {<After>
<input id='toc-toggle' class='d-none' autocomplete='off' type='checkbox' checked/><label for='toc-toggle' class='toc-toggler d-flex align-items-center'><span class='fw-light pe-3'>【目次】</span><span class='dropdown-toggle ms-auto'></span></label>" + e.map(function (data, i) {
こんな感じになりました。。(たまには、ダークモードで)
達人も書いていらっしゃるんですが、どうやら、日本語に対応できてないようですねぇ。
例えば、、昨日の投稿の最初の目次は、、
「各投稿に「追記の区切り(moreタグ)」が必要だった。」なんですが、、
実際に飛んでみると、URLが、、こんなになっちゃってる?!
「https://lunablu37.blogspot.com/2023/01/blogger-customize-vol3.html#______more______」
「じゃぁ「RSSリーダー」で読んでみよう!」は、
「https://lunablu37.blogspot.com/2023/01/blogger-customize-vol3.html#__RSS_______」
「「QooQ」の最大の難関は、関連記事のようだなぁ。」は、
「https://lunablu37.blogspot.com/2023/01/blogger-customize-vol3.html#_QooQ__________」
「追記」だと、、
「https://lunablu37.blogspot.com/2023/01/blogger-customize-vol3.html#_」
つまり、このURLが、かぶらなきゃ大丈夫なんですわ。
当初、日本語だけで、同じ文字数にすると、どうもダメな感じなんで、
文字数がかぶらないようにしてたんですが、、まあ、こんなことのようです。
他を導入するか、検討中ですが、今回は、あまり改造したくないのが本音。
かなり邪道ですが、無理やり使う方法でした?!(笑)
※2023年01月13日「main.js」をインライン化して対応しました。

JetTheme main.js をインライン化してみる - Blogger メモ帳 月夜ニ君ノ音想フ♪
Blogger JetTheme 「main.js」をインライン化して、自動目次を全角文字に対応させる。
追記
「QooQ」では、カスタマイズしてるうちに、若干、迷走してしまったのを反省して、
今回は、できるだけ、既存のものを生かす方向で行きたいんですが、、
やはり、外国仕様なんですよねぇ、まだ日本語にもしきれてないのが現状です。



 www.adobe.com
www.adobe.com







![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)