Blogger ブログカード 引用デザイン をオシャレに
高速!内容重視!と言えども、、やっぱり、見栄えよくなきゃねぇ。
いつのまにか、「ブログカード」なるオシャレなリンクが主流となっていた?!
「ブログカード」とは
どうやら、そもそもは、、はてなブログにて始まったようですが、、
クリックしてそのページに行かないと内容が不明確な、テキストタイプのリンクではなく、
リンク先の情報(タイトル、画像、詳細、ホームページアドレスetc)を明示して、
カード形式に編集して埋め込むというもの。
ブログサービスによっては、簡単に利用できる機能が備わってきているようです。
が、、bloggerにはそんな機能はない、今後もなさそう?巨匠たちに学ぶしかない。
ここは、デザイン重視でしょ!
色々と調査の結果、こんな素敵なカードを使用させて頂くことにした。。🙏

ブログカード作成ブックマークレットをアップデートしました
FC2ブログのみならず汎くお使い頂いているようで甲斐があったなぁ、と思っております ブログカード なんですが、アップデート、というか少しhtml内容を変更しました。...
「QooQ(v1.30)」のブログにて使用しているカードタイプは、こちら。
【通常タイプのブログカード】(自作の投稿へのリンクに使用)
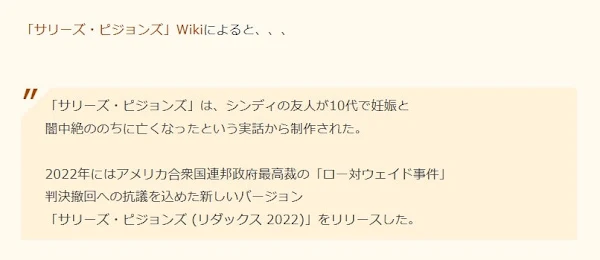
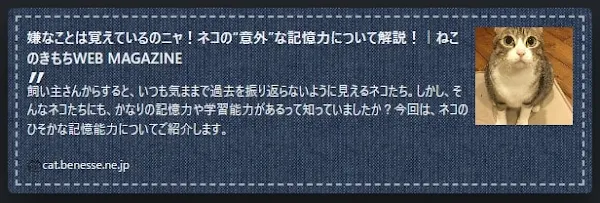
【引用タイプのブログカード】(自作以外の投稿へのリンクに使用)
CSSですが、そのままだと、引用符「”」が、若干、でっかいかなぁ??
微調整しようとしたが、効かなかった。
「QooQ」に対応させる方法(CSSメンテ)
調べてみると、そもそも「QooQ(v1.30)」には、でっかい引用符が定義されてあった。
#single-content blockquote{
margin: 1.8rem;
padding-left: 1.8rem;
position: relative;
}
#single-content blockquote:before{
content:'\201D';
font-size: 400%;
position: absolute;
top: -1.8rem;
left: -1.8rem;
line-height: 1;
}
先のページよりコピーさせて頂いたCSSの引用符は、、
<Before>
/* 引用 */
.blogcard blockquote {
position: static;
margin: 0;
padding: 0;
border: 0;
background: transparent;
color: inherit;
}
.blogcard blockquote::before,
.blogcard blockquote::after {
content: none;
}
ん、「QooQ」では「#single-content .」が要るんじゃない?ということで付けまくる。
そして、「blogcard blockquote::before」は、現在下記のように定義してある。
<After>
/* 引用 */
#single-content .blogcard blockquote {
position: relative;
margin: 0;
padding: 0;
border: 0;
background: transparent;
color: inherit;
}
#single-content .blogcard blockquote::before{
display: inline-block;
position: absolute;
top: -30px;
left: -15px;
content: "\201D";
font-family: sans-serif;
color: #454545;
font-size: 40px;
line-height: 1;
z-index: 2;
}
#single-content .blogcard blockquote::after {
content: none;
}
※上記以外にも、微調整しておりますが、ここでは割愛させて頂きます。
「QooQ(v1.30)」のブログにて使用している引用デザイン
こちら、色んな「引用デザイン」を掲載して下さってる。№10を使用させて頂くことにした。。🙏

CSSで作る!魅力的な引用デザインのサンプル30(blockquote)
画像を使わずにHTMLとCSSだけで実装できる「引用ボックス」のデザインを30個紹介します。シンプルなものからカッコイイものまで。
こんな感じ。。
すると、CSSを記載する場所によって、なんだか引用符が迷走し始めたのである。
試行錯誤の結果、、「#single-content .」を付けて、、
当初の「QooQ(v1.30)」の「引用」を、こちらに置き換えました。
#single-content blockquote {
position: relative;
padding: 10px 10px 10px 32px;
box-sizing: border-box;
color: #464646;
background: #fff2d9;
}
#single-content blockquote:before{
display: inline-block;
position: absolute;
top: -0px;
left: -0px;
content: "\201D";
font-family: sans-serif;
color: #aa4202;
font-size: 50px;
line-height: 1;
z-index: 2;
}
#single-content blockquote:after{
position: absolute;
content: '';
left: 0;
top: 0;
border-width: 0 0 40px 40px;
border-style: solid;
border-color: transparent #fffaf0;
}
#single-content blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
line-height: 1.7;
}
#single-content blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}
「JetTheme」当ブログにて使用しているタイプは、こちら。
【通常タイプのブログカード】(自作の投稿へのリンクに使用)
ダークモード(ブログ右上の🌜マークをクリック)は、、
【引用タイプのブログカード】(自作以外の投稿へのリンクに使用)
ダークモード(ブログ右上の🌜マークをクリック)は、、
CSSですが、そのままだと、引用符「”」表示されず、見分けがつかない。
ダークモード(ブログ右上の🌜マークをクリック)が、効かなかったんですが、、
「JetTheme」に対応させる方法(CSSメンテ)
①引用符を表示させるために行った調整
「position: static;」を、「position: relative;」に変更。
<Before>
.blogcard blockquote {
position: static;
<After>
.blogcard blockquote {
position: relative;
「blogcard blockquote::before」は、現在下記のように定義してある。
<Before>
.blogcard blockquote::before,
.blogcard blockquote::after {
content: none;
}
<After>
.blogcard blockquote::before{
display: inline-block;
position: absolute;
top: -10px;
left: 0px;
content: "\201D";
font-family: sans-serif;
font-size: 40px;
line-height: 1;
z-index: 2;
}
.blogcard blockquote::after {
content: none;
}
②ダークモードを効かせるために行った調整
ダークモードのコーディング方法が違う??
「@media (prefers-color-scheme:dark) 」を外して「.dark-mode」を付けまくる。
<Before>
@media (prefers-color-scheme:dark) {
.blogcard {
box-shadow: 0 20px 40px rgba(0,0,0,.5);
background: url(data:image; …中略…
outline-color: rgb(162,175,185);
}
.blogcard > a {
color: rgb(240,240,240);
}
.blogcard:hover,
.blogcard:hover > a {
color: rgb(240,240,240);
}
}
<After>
.dark-mode .blogcard {
box-shadow: 0 20px 40px rgba(0,0,0,.5);
background: url(data:image …中略…
outline-color: rgb(162,175,185);
}
.dark-mode .blogcard > a {
color: rgb(240,240,240);
}
.dark-mode .blogcard:hover,
.dark-mode .blogcard:hover > a {
color: rgb(240,240,240);
}
追記
「JetTheme」に関しては、最近行ったメンテナンスにつき、
記憶が鮮明なのですが、、
「QooQ」に関しては、思い出せない分もある気もする。思い出したら、追記します。
ああ、やはり「鉄は熱いうちに打て」ですねぇ、身に沁みる。。先行き不安。。
本日は、これまで。。













![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)