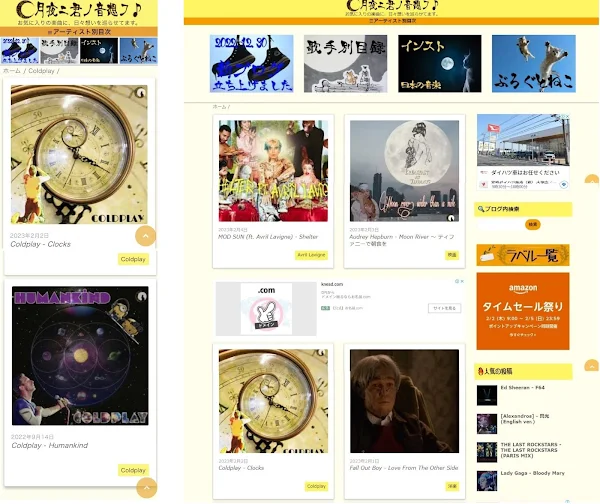
QooQトップページ記事一覧を写真コレクション風に
ホームのトップページの画像のサイズが揃ってなくて、気にはなってたんですが、、
まあ、スマフォだと一列なので、気にならないかなぁっと放置状態だった。
トップページをポラロイド写真風にオシャレに♪
こちらの達人に伝授戴いた。。🙏好きなセンス、一目惚れです?!(笑)

【Qooqカスタマイズ】トップページにポラロイド写真風のカードを表示する
Qooqのカードをポラロイド写真風カードにする
「CSS」の微調整
タイトルを少々目立つようにして、全体、および写真のサイズを調整、
ラベルは、個別記事の形態に合わせ、ホーバーを止めました。
現在の「CSS」はこちらになってます。
/* list */
#list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
margin-top: 8px;
}
#list a{
color: inherit;
}
/* list-item */
.list-item{
position: relative;
flex-basis: 48%;
overflow: hidden;
align-items: center;
background: #ffffff;
padding: .5em;
margin-top: .5em;
border: solid 0.5px lightgray;
border-radius: 3px;
box-shadow: 0px 2px 5px 0 rgba(0, 0, 0, 0.25);
}
.list-item >a{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
}
.list-item:hover {
box-shadow: 0px 4px 6px 1px rgba(0, 0, 0, 0.25);
transition: all 0.3s ease 0s;
}
.list-item:last-child:after{
content: none;
}
/* list-item-inside */
.list-item-inside{
display:flex;
flex-direction:column;
flex:auto;
position:relative;
margin:0px;
padding:0px;
}
/* list-item-img 画像部分*/
.list-item-img-box{ /* 画像がある場合のboxと背景 */
display:flex;
border-radius: 3px;
margin: 10px;
background-color: darkgray; /*エフェクト。darkgreenやblackがよりポラロイド感*/
}
.list-item-noimg-box{ /* 画像がない場合のboxと背景 */
display:flex;
border-radius: 3px;
margin: 10px;
background-image: radial-gradient(#808080 2px, #fff 2px);
background-size: 20px 20px;
height:330px;
aspect-ratio: 6/5;
}
.list-item-img{ /* 画像 */
display:block;
border-radius: 3px;
object-fit: cover;
aspect-ratio: 6/5;
height: 330px;
}
/* list-item-inner 画像の下部分*/
.list-item-inner{
display: flex;
flex-direction: column;
flex: 1;
margin: 0px;
padding: .5em;
height: auto;
}
.list-item-date{ /* 日付 */
display: flex;
justify-content: flex-start;
color: #999999;
font-size: 80%;
}
.list-item-title{ /* タイトル */
font-weight: 200;
font-style: italic;
height: 48px;
overflow: hidden;
}
/* list-item-category ラベル*/
.list-item-category{ /* 全ラベルが入る */
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
margin: .5em 0 .5em 0;
font-size: 80%;
font-weight: normal;
}
.list-item-category-item{ /* 各ラベル */
display: block;
margin: .1em;
padding: .2em .3em;
border-radius: 2px;
background: $(brand.color);
color: $(brand.font);
position: relative;
z-index: 3; /* list-itemより手前でもページトップへボタンよりは下 */
}
.list-item-category-item >a{
display: block;
padding: .2em .3em;
}
@media ( max-width : 480px ) {
#list{
display: block;
}
.list-item-img{
aspect-ratio: auto 6/5;
}
}
「HTML」に今までの変更を反映する
<div class='list-item-inside'>
<b:if cond='data:post.dateHeader'>
<script>var jsdate='<data:post.dateHeader/>'</script>
</b:if>
<b:if cond='data:post.thumbnailUrl'>
<div class='list-item-img-box'>
<img alt='list-item' class='list-item-img' expr:src='resizeImage(data:post.firstImageUrl, 480, "6:5")'/>
</div>
<b:else/>
<div class='list-item-noimg-box'>
</div>
</b:if>
<div class='list-item-inner'>
<p class='list-item-date'><data:post.date.year/>年<data:post.date.month/>月<data:post.date.day/>日</p>
<h3 class='list-item-title'><data:post.title/></h3>
<p class='list-item-category'>
<b:loop values='data:post.labels' var='label'>
<span class='list-item-category-item'><a aria-label='list-item' expr:href='data:label.url + "?max-results=10"'><data:label.name/></a></span>
</b:loop>
</p>
</div>
</div>
変更の詳細は、こちらをご覧き下さい。

QooQ 高速化 トップへ戻るボタン 【脱jQuery、脱JavaScript】 - Blogger メモ帳 月夜ニ君ノ音想フ♪
【脱jQuery、脱JavaScript】トップへ戻るボタン 、QooQの「脱document.write」「脱widget.js」「脱plusone.js」

Blogger 関連記事 って難題?表示件数と追記の区切り - Blogger メモ帳 月夜ニ君ノ音想フ♪
Blogger 表示件数と追記の区切り(moreタグ)、関連記事の表示について
こんな感じに、なりました♪
その後、、タイトルのフォントを手描き風にしました。

Blogger 作成ビュー「その他のフォント」全削除ができない - Blogger メモ帳 月夜ニ君ノ音想フ♪
Blogger 作成ビューで「その他のフォント」を追加してしまうと「Google Fonts」の読込を止められなくなってしまった。
追記
昔っから、季節ごとにテンプレート変えたりするのが好きだったんですが、、
最近、投稿が増えすぎたのと、「PageSpeed Insights」が怖すぎて、
海外テンプレートに総入れ替えとか、できなくなってしまったよ。。
それでも、ヘッダーの背景色をミモザ色に替えたくなってしまったりする。

ミモザ mimosa #fff462の色見本とカラーコード - 洋色大辞典
ミモザ mimosa #fff462の色見本とカラーコード。明るい黄系の色でRGBカラーモデルでは赤(Red):255(100%)、緑(Green):244(95.69%)、青(Blue):98(38.43%)で構成されています。
そんなこんなで、、リニューアルしました♪♪








![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)