PageSpeed CLS改善 の鍵は、アスペクト比 の設定
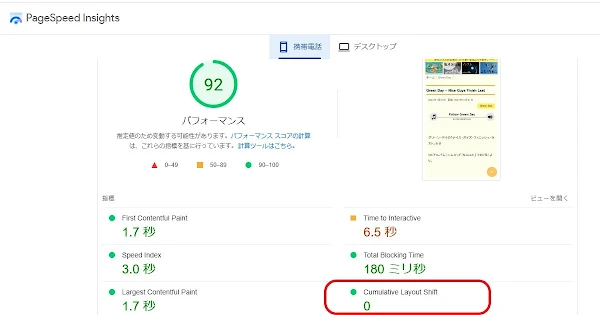
【PageSpeed Insights】に点数つけられて、悩まされる日々。。
Cumulative Layout Shift (累積レイアウト シフト数、CLS)が、ずーっと黄色い。(困)

Cumulative Layout Shift を最適化する
Cumulative Layout Shift (累積レイアウト シフト数、CLS) は、ページ内のコンテンツの突然の移動をユーザーが経験する頻度を数値化する指標です。このガイドでは、一般的に CLS を悪化させる原因となるサイズが指定されていない画像、iframe、動的コンテンツなどを最適化する方法について説明します。
画像要素や動画要素には、必ずサイズ属性 width と height を指定してください。
または、CSS を駆使したアスペクト比対応ボックスを利用して必要なスペースを確保します。
この方法を使用すれば、画像の読み込み中にブラウザーがドキュメント内に
適切なスペースを確保できるようになります。
CSSにアスペクト比設定で一発解決!
アイキャッチ画像付きリンクの修正
CSSにアスペクト比を設定。
「aspect-ratio: attr(width) / attr(height);」
【修正前CSS】
.article-img img{
width:100%;
height:100%;
display:block;
object-fit:cover;
transition-duration: 0.5s;/*ゆっくり戻る*/}
【修正後CSS】
.article-img img{
aspect-ratio: attr(width) / attr(height);
display:block;
object-fit:cover;
transition-duration: 0.5s;/*ゆっくり戻る*/}
<img>タグに、width と heightを設定する。
【修正前HTML】
<div class='article-area'>
<div class='article-container'>
<div class='article-box'><div class='article-img'><a href='https://moon3756.blogspot.com/p/update-information.html'><img alt='お知らせ' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZQbz_VYl_S7ywmM4jFhF45nMed_gO3UMWG46knkWzE2_xwkZWhJJ68FvKRIm5HEOoG9bUYcn5a8xWRAdCre2l6Y6LuBROvdSFskKTx1HcTlS0v6M0ipnBtWZm1ah-UwRlg6T_5dFBYzbAytJqBJu7DfS_MNNzWIp6DMR_dWgD6knB4AaXF0gkuk8UWA/s200-rw/230224-min.jpg'/></a></div></div>
<div class='article-box'><div class='article-img'><a href='https://moon3756.blogspot.com/p/blog-page.html'><img alt='目録' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYd_v1F-EiHYRnsg20MQU_8iC6sf8pix-DC6y6kmWvzjstY58_hJvlZZdIIfEY-Ogap2z99292sfSVbERIMuK-7uKiLhNgwfGLTh3U_yzVrqw0NFKVV1paT1_yfAxgBUCykoOPjGTAJIpXo2jKHjuN40xIvk9l4wD0Uoh-Q_7to4Bgz46VcHSDgNrhhA/s200-rw/mooncat2-min.jpg'/></a></div></div>
<div class='article-box'><div class='article-img'><a href='https://bluemoon3768.blogspot.com/'><img alt='インスト' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW4HCFH92nZtbprKY2pis5gBKjXUTVSgrk8qi32rzs_o1l8mlQlfwm0g5uoy7kN7UQJ7gamh9Edld3YS2M0NkJTA5ArSvIPpsqNoB8dCJK6qL5Mh089p_mvtMEzYuKcZZAQlKgefbYKVOjZ9M0djCX0lWzktolqmxgBmwu4t7KjdmMSQRdZpNQpXlqEA/s200-rw/mooncat1-min.jpg'/></a></div></div>
<div class='article-box'><div class='article-img'><a href='https://lunablu37.blogspot.com/'><img alt='猫' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh41J-hUDQLo5qKhbZfAIjdqtJ1HtG5DQGCN8rUMhOdGmih6iZrXWLm0EhVor4_AuAktMAdkDh-BOsK20UPj8-hwSzoK4iKSweu_r0YXYNsG3CmALUBIZUBEvtxsdieN9WSlW4lrRg2Yk07tjdIVQVDq02OMUzoNRUfAvEDF-tBUG35BVco1ZXck5b-iw/s200-rw/catinsky-min.jpg'/></a></div></div>
</div>
</div>
【修正後HTML】
<div class='article-area'>
<div class='article-container'>
<div class='article-box'><div class='article-img'><a href='https://moon3756.blogspot.com/p/update-information.html'><img alt='お知らせ' height='277' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZQbz_VYl_S7ywmM4jFhF45nMed_gO3UMWG46knkWzE2_xwkZWhJJ68FvKRIm5HEOoG9bUYcn5a8xWRAdCre2l6Y6LuBROvdSFskKTx1HcTlS0v6M0ipnBtWZm1ah-UwRlg6T_5dFBYzbAytJqBJu7DfS_MNNzWIp6DMR_dWgD6knB4AaXF0gkuk8UWA/s200-rw/230224-min.jpg' width='400'/></a></div></div>
<div class='article-box'><div class='article-img'><a href='https://moon3756.blogspot.com/p/blog-page.html'><img alt='目録' height='277' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYd_v1F-EiHYRnsg20MQU_8iC6sf8pix-DC6y6kmWvzjstY58_hJvlZZdIIfEY-Ogap2z99292sfSVbERIMuK-7uKiLhNgwfGLTh3U_yzVrqw0NFKVV1paT1_yfAxgBUCykoOPjGTAJIpXo2jKHjuN40xIvk9l4wD0Uoh-Q_7to4Bgz46VcHSDgNrhhA/s200-rw/mooncat2-min.jpg' width='400'/></a></div></div>
<div class='article-box'><div class='article-img'><a href='https://bluemoon3768.blogspot.com/'><img alt='インスト' height='277' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW4HCFH92nZtbprKY2pis5gBKjXUTVSgrk8qi32rzs_o1l8mlQlfwm0g5uoy7kN7UQJ7gamh9Edld3YS2M0NkJTA5ArSvIPpsqNoB8dCJK6qL5Mh089p_mvtMEzYuKcZZAQlKgefbYKVOjZ9M0djCX0lWzktolqmxgBmwu4t7KjdmMSQRdZpNQpXlqEA/s200-rw/mooncat1-min.jpg' width='400'/></a></div></div>
<div class='article-box'><div class='article-img'><a href='https://lunablu37.blogspot.com/'><img alt='猫' height='277' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh41J-hUDQLo5qKhbZfAIjdqtJ1HtG5DQGCN8rUMhOdGmih6iZrXWLm0EhVor4_AuAktMAdkDh-BOsK20UPj8-hwSzoK4iKSweu_r0YXYNsG3CmALUBIZUBEvtxsdieN9WSlW4lrRg2Yk07tjdIVQVDq02OMUzoNRUfAvEDF-tBUG35BVco1ZXck5b-iw/s200-rw/catinsky-min.jpg' width='400'/></a></div></div>
</div>
</div>
ユーチューブ画像の修正
CSSにアスペクト比を設定。「aspect-ratio: 16 / 9;」
【修正前CSS】
#single-content .youtubesm a img{
width:100%;
height:100%;
}
【修正後CSS】
#single-content .youtubesm a img{
aspect-ratio: 16 / 9;
height: auto;
width: 100%;
}
これで、一気に改善されたという驚愕の事実??
携帯は、「0」
PCは、「0.011」、サイドに広告を復活させたからかな?
追記
ずーっと、CLSの悪化は、広告のせいだと思って、諦めちゃってたんですよ。
【PageSpeed Insights】からリンクされた上記ページをよく読めば、きちんと書いてあった。
そうさねぇ、スマフォがネット世界のメインになり「レスポンシブ Web デザイン」登場。
このため、画像のサイズを「width: 100%; height: auto;」と変更するようになった。
すると、高さの確定が遅れるようになってしまった。ここで登場するのが、アスペクト比!って。
ヘッダーに近い画像を「最新のベストプラクティス」に従って修正したら、あら不思議??
ここまで改善されるとは、それって、ある日?仕様変更されたってことなんでしょうか。
まあ、当初、この説明読んでも、さっぱり理解できてなかったってのもあるかもね。
ネットの世界の進化たるや、恐ろしいスピード感なんだよね。。ついて行けないよぉ。
そして、、きっと、またすぐ、黄色くなって改善命令が下るのだろう。。(困)









![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)