[CSSのみ] QooQ ダークモードに対応する (OS設定)
ダークモードって、使ってますか?一時期流行ってたんですけどね。
当ブログの「JetTheme(V2.9)」は、テンプレートが対応しており、
メニュー横の「☾」マークをクリックすると、背景が黒い「ダークモード」になり、
「☀」マークをクリックすると、背景が白い、通常の「ライトモード」になります。
「QooQ」を「ダークモード」対応させてみよう!
ダークモードの設定方法
目に優しく、バッテリーの節約もできるとされる、「ダークモード」ですが、
PCもスマフォも、OS(Windows/Mac、Android/iPhone)ごとに設定すると、

Googleの検索画面が黒い状態のダークモード設定を変更する方法|@DIME アットダイム
Googleの検索画面を開くと画面が真っ黒なのは、〝ダークモード〟になっているから。落ち着いて操作すれば元の検索画面に戻すことができるので、ご説明します。[toc]Googleの検索画面が黒い〝ダークモード〟は...
Googleの検索画面が、いきなり真っ黒な背景になるというヤツですね。
そこから、色んなサイトに飛ぶと、ダークモード対応してるサイトだと、
黒っぽい背景色のサイトが表示されるわけです。
当ブログのように「切り替えスイッチ」タイプのサイトもあるんですが、
とりあえず、OS設定のダークモードに対応させてみることにした。
CSSにダークモード時の配色を設定する
基本的には、「@media (prefers-color-scheme: dark) {}」を追記するわけです。
prefers-color-scheme - CSS: カスケーディングスタイルシート | MDN
prefers-color-scheme は CSS のメディア特性で、ユーザーがシステムに要求したカラーテーマが明色か暗色かを検出するために使用します。ユーザーはオペレーティングシステムの設定 (ライトまたはダークモードなど) やユーザーエージェントの設定で、この設定を示す場合があります。
@media (prefers-color-scheme: dark) {
body {
background-color: rgb(51,51,51);
color: rgb(240,240,240);
}
}
背景を真っ黒(#000000)、文字を真っ白(#FFFFFF)ってのも、あまり目には優しくないようです。
最背面以外は背景色を透明化する方向で
「コンテンツの背景色」を背景色を透明化する
「テーマデザイナー」で背景色を設定してると、最背面を暗くしても、その上に載る
「コンテンツの背景色」の色が活きてしまうわけです。
もちろんCSSに上記の判定を追加すればいいわけですが、あまり煩雑になるのは避けたい。
ならば、できるだけ最背面の色を活かせるように、透明化することにした。

QooQ ハンバーガー 風 アコーディオンメニュー - Blogger メモ帳 月夜ニ君ノ音想フ♪
Blogger QooQ ナビゲーションバーをハンバーガー風アコーディオンメニューにする🍔
なので「コンテンツの背景色」を「透過(transparent)」に設定する。
その他の背景色を調整
「アイキャッチ画像」、「ユーチューブ」、「引用」、「関連記事」の背景色を透明化した。
文字色の調整
「うす文字の色」の指定方法を変更
「テーマデザイナー」で「うす文字の色」ってのを指定できるんですが、
こちら「font.light」という定数に、色コードが指定され、
「パンくずリスト」「年月日」フッダーの「copyright」等に使用されるわけです。
この「うす文字の色」って、フォントの基本色より少し薄い色にできればいいのかなと。
文字色指定「color: $(font.light);」を外して、各モードごとの文字色とし、
「opacity: .8;」を指定することにした。
opacity - CSS: カスケーディングスタイルシート | MDN
opacity は CSS のプロパティで、要素の不透明度を設定します。不透明度は要素の裏にあるコンテンツが隠れる度合いであり、透明度の逆です。
「リンクの文字色」をモードによって変更
文字色って、背景色との関連性で、同じ色を使いまわそうとすると、
「PageSpeed Insights」で見えにくいって怒られてしまうんですよ。
なので、ライト・ダークモード時、文字色を変えることにした。
#single-content a{
color: $(font.link);
font-weight: bold;
}
@media (prefers-color-scheme: dark) {
#single-content a{
color: $(brand.color);
}
}
「フッダー」にも指定があった。
#footer a{
color: $(font.link);
}
@media (prefers-color-scheme: dark) {
#footer a{
color: $(brand.color);
}
}
その他の文字色の調整
「関連記事」の文字色指定を削除(各モードごと文字色に)、
「人気の投稿」の文字色がリンク色になってしまうのを回避するための変更。
【変更前】
.popular-posts a{
color: $(font.color) !important;
}
【変更後】
.popular-posts a{
color: inherit !important;
}
「ブログカード」「カエレバ」の対応
「ブログカード」は、こちらを使用させて頂いているが、、、🙏

ブログカード作成ブックマークレットをアップデートしました
FC2ブログのみならず汎くお使い頂いているようで甲斐があったなぁ、と思っております ブログカード なんですが、アップデート、というか少しhtml内容を変更しました。...
元々、CSSにダークモード指定が入っていたので、そちらを使用させて頂く。
@media (prefers-color-scheme: dark) {
#single-content .blogcard {
border: 1px solid rgb(30,30,30);
box-shadow: 0 10px 6px -6px rgba(0,0,0,.5);
background: rgb(51,51,51);
}
#single-content .blogcard > a,
#single-content .blogcard:hover > a {
color: rgb(240,240,240);
}
#single-content .blogcard-text::before {
background: linear-gradient(98deg,transparent 49.5%,rgb(51,51,51) 50.5%);
}
}
アマゾンと楽天のアフェリエイト用の「カエレバ」のCSSは、上記ブログカードに合わせる。
@media (prefers-color-scheme: dark) {
#single-content .cstmreba .kaerebalink-box {
border: 1px solid rgb(30,30,30);
box-shadow: 0 10px 6px -6px rgba(0,0,0,.5);
}
#single-content .cstmreba a {
color: rgb(240,240,240);
}
「枠線色」「ボックスの影色」の対応
上記ブログカードの対応同様に、影の色も変更した方がよいでしょうなぁ。
ホームの「記事一覧」に下記対応を追加した。
@media (prefers-color-scheme: dark) {
#list .list-item {
border: 1px solid rgb(30,30,30);
box-shadow: 0 10px 6px -6px rgba(0,0,0,.5);
background: rgb(51,51,51);
}
}
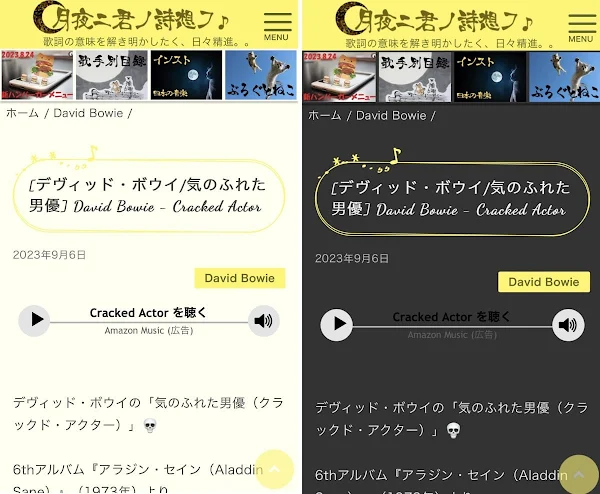
スマフォの「ライト/ダークモード」
先日改定したばかりのスマフォ用「ハンバーガーメニュー」は、モードに関わらず、
背景色をダーク系の色味にすることで、色の変更だけに留めた。
PCの「ライト/ダークモード」
追記
「ダークモード」って、結局は細かい配色なんですよね。
そもそもが、若干、カスタマイズし過ぎなテンプレートですからねぇ。
やっぱ、最初からきちんとテンプレートを設計してやるものかもしれないです。
まだまだ、細かいところの調整が必要ですが、いったんここまで。。












![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)