QooQ 高速化 css_bundle をインライン化してみる
高速化って、これまた、やればやるほど、ハマって行く気がする。。
これ以上はハードルが高い感じかな、勘弁してくださ~い?!(笑)
「YouTube」に関しては、埋め込み自体を回避した。

QooQ トップページ画像 をなんとか表示したい - Blogger メモ帳 月夜ニ君ノ音想フ♪
Blogger QooQ カスタマイズ トップページ画像の表示について、高速化のため動画の埋め込みを避ける方法。
「Twitter」「Instagram」の埋め込みは、ページ毎に遅延読み込み。

Blogger 高速化 なんだが ツイッター も インスタ も埋め込みたい - Blogger メモ帳 月夜ニ君ノ音想フ♪
Blogger 高速化 「ツイッター」、「インスタグラム」の埋め込み、「Lazy Load(レイジーロード)」、「WebP(ウェッピー)」について
その他の<iframe>には、ひたすら「loading=”lazy”」を追記。
上記「Blogger 高速化なんだがツイッターもインスタも埋め込みたい」ページ参照。
画像に関しては、WebP形式にして、これまた「loading=”lazy”」追記。
上記「Blogger 高速化なんだがツイッターもインスタも埋め込みたい」ページ参照。
アドセンス広告も遅延読み込みにした。
こちらの達人に伝授戴いた。。🙏

【爆速】アドセンス広告を遅延読み込みして表示速度を高速化する方法
ページ表示速度が遅い・重い時は、アドセンスの遅延読み込みで高速化しましょう。遅延読み込み(LazyLoad)の対策を実施すれば、広告による収益化とCore Web Vitalsに対応の表示速度を両立できます。Adsenseの遅延読み込みで、PageSpeed Insightsスコアを改善する方法とは?
但し、Bloggerの場合、レイアウトから「Adsenceガジェット」で追加できるのだが、
「Adsenceガジェット」を使わず、[HTML / JavaScript] ガジェットに、
直接「HTML」で記載する方法に変更し、「Scriptタグ部分」を削除せねばならない。
「css_bundle_v2」なるものをインライン化する。
こちらの達人に伝授戴いた。。🙏

ブログを高速化しました | ふじろじっく
ブログを高速化するべく徹底的に最適化してみた
ここからは、かなり敷居が高かったんですねぇ。。「css_bundle_v2」なんぞや?
そもそも、ソースの見方が分からないんで、「css_bundle_v2」が見れない。
ソースの見方から、学ばねば!!(笑)まず、見たいブログを開いて、、
そのページで、Ctrlキー + Uキーを押すと、表示されるんですねぇ。目からウロコ?!
無効化(b:css='false')してない状態だと、アドレスが表示されます。
そこをクリックすると、「css_bundle_v2」が、表示され見れるようです。
あとは、達人の説明通りに、インライン化しました。
「Font Awesome」は、使用しない方向で。
追記
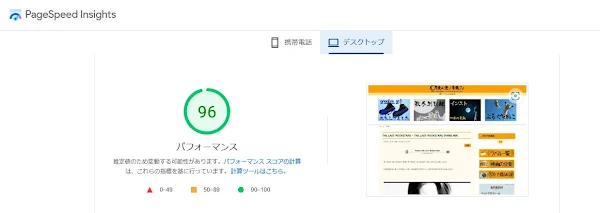
最近、一番人気のページの「PageSpeed Insights」結果です。
【PC】
【携帯】
モバイルのページ エクスペリエンスの方も、黄色(ワーニング)が消えてました。
ああ、かれこれ2年?近く、かかってしまいました。一旦、これにて終了ということで。
が、、時として、ブロガーさん、突如、改変しちゃうからなぁ?要、経過観察だね。

 lunablu37.blogspot.com
lunablu37.blogspot.com









![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)