JetTheme 更新日 を年月日表示にしてみよう
実は、お恥ずかしながら、「HTML」のコードを載せるのも、初めてなんですよ。(笑)
<code>タグ、<pre>タグで囲むのが、基本なんですね。
<code><pre>タグとHTMLエスケープツール
「CSS」だと大体、タグで囲むだけで、表示されるんですが、、
「HTML」だと、そもそもHTMLビューで書いてるんで、普通に変換されてしまう。
こちらの達人に伝授戴いた。。🙏

ブログにHTMLやCSSを綺麗に表示したい!【ソースコードを載せる方法】
ある程度ブログを運営していると、備忘録としてカスタマイズ方法などを記事にしたい時ってありますよね。 そう思って HTML ...
こちらで、変換して出力してもらえる。。それを貼るだけ!
「Web制作小物ツール HTMLエスケープツール」
もちろん、、もっとオシャレに表示できるプラグインも、多々あるようですが、
うーん、、なるだけスクリプトを追加とか、しない方向で行きます!!
CSSも、「Jettheme」のデフォルトで使ってみよう♪
今回、ブログカード以外、CSSに関して何の追加もしてない状況で表示されてます。
長いコードは、折り返して表示じゃないようですが、まあ見れるしいいかな。
もちろん、ダークモードも効くようです。
「Jettheme(V2.9)」のコード表示のCSSは、元々、こう定義されてるようですね。
/* JetTheme Style */
pre {
background-color: var(--jt-bg-light);
margin-bottom: 1rem;
padding: 1rem;
font-size: 0.75rem;
}
※「PageSpeed Insights」に「文字」を怒られたので、変更しました。
pre {
background-color: var(--jt-bg-light);
color: var(--bs-body-color);
margin-bottom: 1rem;
padding: 1rem;
font-size: 1.00rem;
}
ちなみに、引用のCSSも特に追記してないんですが、こういう表示になります。
引用 表示確認
~
引用 表示確認
こちらのCSSが設定されているようです。
blockquote {
border-left: 5px solid var(--jt-blockquote);
color: inherit;
font-size: 1.125rem;
margin-bottom: 1.5rem;
margin-top: 1.5rem;
padding-left: 1rem;
}
※文字サイズが大きかったので、小さくしました。
blockquote {
border-left: 5px solid var(--jt-blockquote);
color: inherit;
font-size: 1.00rem;
margin-bottom: 1.5rem;
margin-top: 1.5rem;
padding-left: 1rem;
}
日付の形式変更して、更新日も表示したいなぁ。
こちらの達人に伝授戴いた。。🙏

「JetTheme」の日付の書式変更と更新日の追加方法 - after work lab
はじめに この記事は「JetTheme」の日付の書式と更新日を追加するカスタマイズ方法の説明です。デフォルトの表示に不満を持っている方は参考にご覧ください。
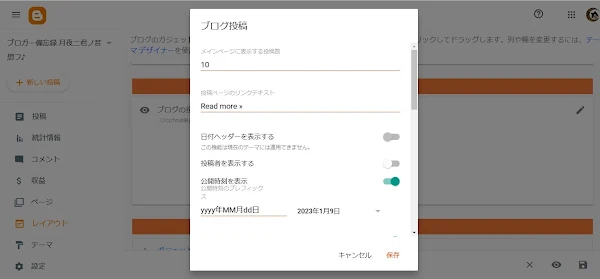
どうやら、ヴァージョンアップしているようで、形式はこちらで変更できました。
「yyyy年MM月dd日」は、じかに入力しましたが、、
「更新日」の表示は、各記事の表示画面だけでいいか、一カ所だけ変更することにしました。
(一番、最後の箇所のみです。)
残念ながら、若干、変わってしまってる?日付フォーマットを変更したせいか?
しばらく、格闘することとなりました。。やっとこさ、、
同じフォーマットで、公開日≠更新日のときだけ、表示できるようになりました。
<b:if cond='data:post.date ~ </b:if>を追加しました。。
<Before>
<div class='me-3'><svg aria-hidden='true' class='me-1 jt-icon'><use xlink:href='#i-clock'/></svg><span class='date-format' expr:data-date='data:post.date.iso8601'><b:eval expr='data:jwidget.allBylineItems.timestamp.label ? data:post.date format data:jwidget.allBylineItems.timestamp.label : data:post.date'/></span></div>
<After>
<div class='me-3'><svg aria-hidden='true' class='me-1 jt-icon'><use xlink:href='#i-clock'/></svg><span class='date-format' expr:data-date='data:post.date.iso8601'><b:eval expr='data:jwidget.allBylineItems.timestamp.label ? data:post.date format data:jwidget.allBylineItems.timestamp.label : data:post.date'/></span><b:if cond='data:post.date != data:post.lastUpdated'>&nbsp;&nbsp;<svg aria-hidden='true' class='me-1 jt-icon'><use xlink:href='#i-rotate-left'/></svg><span class='date-format' expr:data-date='data:post.lastUpdated.iso8601'><b:eval expr='data:jwidget.allBylineItems.timestamp.label ? data:post.lastUpdated format data:jwidget.allBylineItems.timestamp.label : data:post.lastUpdated'/></span></b:if></div>
追記
「Jettheme」は、実際、色んな機能がデフォルトで備わってるようです、
どうしても、私的に、ダークモードを活かしたいんですねぇ。。目に優しい。
ん、もしかして「QooQ」も、私が活用できてないだけで、備わってたのか??
やはり、カスタマイズの履歴は、まめに残しておくことが大事なんだな。。反省!








![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)