お問い合わせ を Googleフォーム で作ろう
お問い合わせページとサイトマップページを設置してみよう♪♪
お問い合わせページを設置してみよう
こちらの達人に伝授戴いた。。🙏

Blogger テンプレート QooQ カスタマイズ 05
お問い合わせフォームの設置、ブログカードを表示、記事の更新日を表示
Google フォームを使ってみよう
こちらに最新の使い方が書かれているようです。。🙏

Googleフォームの使い方を完全解説【2023年最新版】
無料で簡単に利用できるGoogleフォームでの「お問い合わせ」と「アンケート」の目的別に作り方やGoogleフォームの使い方を初心者向けに徹底解説します。
難しいってわけじゃないんだが、けっこう手間取ってしまった。
「QooQ」、「JetTheme」ともに、Google フォームを使用してます。
このブログのお問い合わせページはこちら、、、お問い合わせ
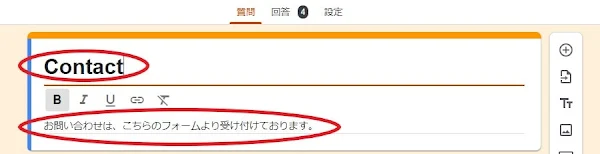
表題とメッセージ
実際に設置するBloggerのページには、日本語で「お問い合わせ」と設定するので、
こちらには、英語で表記しといた。。(メッセージは日本語のみですが、)
お名前・会社名 欄
「記述式」、「必須」を設定。特に、チェックはなし。
メールアドレス 欄
「記述式」、「テキスト・メールアドレス」「必須」を設定。
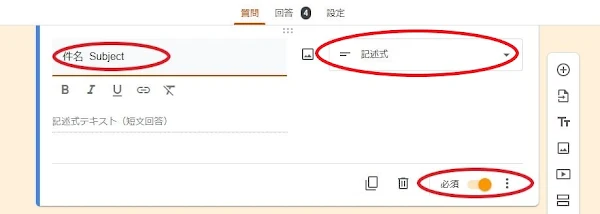
件名 欄
「記述式」、「必須」を設定。特に、チェックはなし。
お問い合わせ内容 欄
「段落」、「必須」を設定。特に、チェックはなし。
画像認証 欄
「記述式」、「画像」、「正規表現・一致する」「必須」を設定。
※画像は、Picsartにて、作成しました。
ブログにお問い合わせページを作成しよう
「blogger」でページを作成して、こちらのコードを貼り付けます。
「送信」ボタンを押して、「<>(埋め込みマーク)」を選択すれば表示されます。
ページに張り付ける際に、サイズは下記のように調整しました。
<iframe src="https://docs.google.com/forms/…" width=100% height="1500" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
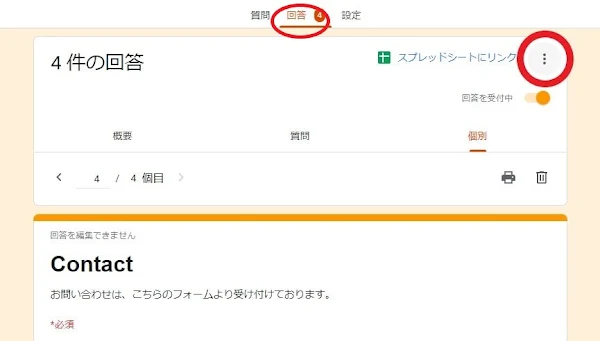
問い合わせが来たら、メールを受け取ろう
「回答」で、右上の「︙」をクリックすると、開きます。
一番上の「新しい回答についてのメール通知を受け取る」をチェックする。
これ、忘れがちなんですけど、設定しといた方がよいかと。
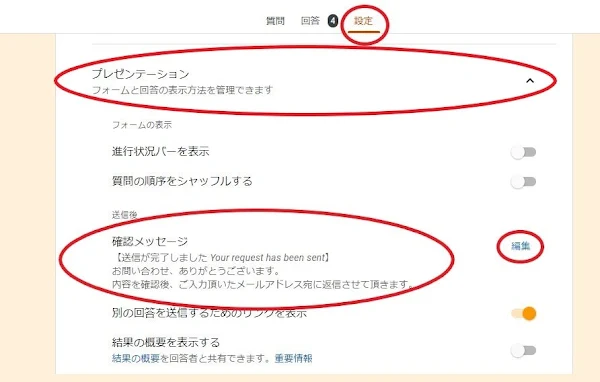
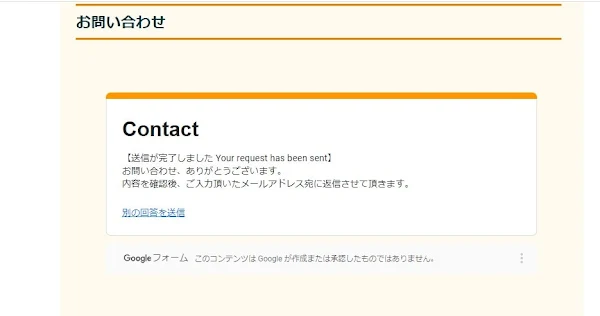
問い合わせ完了のメッセージを編集しよう
デフォルトだと「回答を記録しました」となってるので、変えちゃいましょ。
「設定」⇒「プレゼンテーション」を開いて、「確認メッセージ」を編集する。
こんな感じで表示されます。。
サイトマップページを設置してみよう
「QooQ」は、こちらの達人に伝授戴いた。。🙏

HTML サイトマップウィジェット (2022/07/10 一部を改良したコードを公開しました) | ふじろじっく
日本語仕様に改変しました。
「JetTheme」は、こちらの達人に伝授戴いた。。🙏

Blogger無料テンプレート「JetTheme」のHTML設定について - after work lab
はじめに 前回の記事では「JetTheme」の管理画面の設定について説明しましたが、今回はHTMLの設定について解説したいと思います。
追記
お問い合わせとか来るのだろうかと思いつつ、若干、適当になってしまってた。
当初は、日本語表記しかしてなかったんですが、、
実は、昨年、最初に来たお問い合わせが、英語だったわけです。
あまりに不親切だったなぁっと、追記することにしました。
その後、、英語のメールのやり取りに、四苦八苦しながらも、なんとか
広告掲載の話がまとまりましてね、ビジネスチャンスは掴みましょう♪♪


















![[CSS,HTMLのみ] ハンバーガーメニュー開閉ボタンをオシャレに](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHRDkdZaMa2gZeM3mOy55yQb2o9UaxZdmiH9h-WR5mMIzH5_FQ9I14m7x9GePahfohZM0XzpLKmTN3L6zOnMwkEqcSrVJrzkdWX1fmK-KXTwEMvp7CS-PxH6_ahoPHp71eKF8IGN7sYx_hPxtNKUiiKKYiWTfLACB269lqtJpbRrxKgz3n9uxp9bCf/s400-rw/230224-min.jpg)